導航:首頁 > 編程語言 > javasript列印三角形
javasript列印三角形
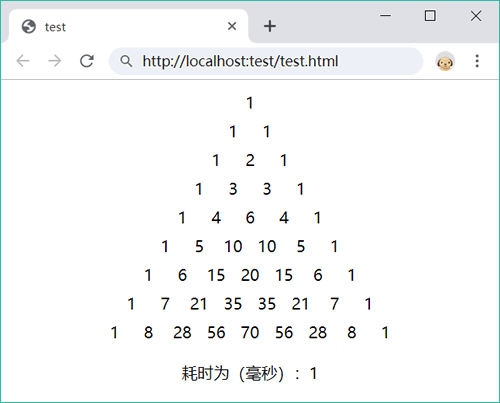
發布時間:2022-09-20 00:00:25Ⅰ javaSCRIPT輸出楊輝三角
代碼如下:
function print(v){
if (typeof v == "number") {
var w = 30;
if(n>30) w = (n-30) + 40;
var s = '<span style="padding:4px 2px;display:inline-block;text-align:center;width:' + w + 'px;">'+v+'</span>';
document.write(s);
}else{
document.write(v);
}
}
var n = prompt("請輸入冪數:",9);
n = n - 0;
var t1 = new Date();
var a1 = [1,1];
var a2 = [1,1];
print('<div style=text-align:center;">');
for (var i = 0;i <=n;i++){
for (var j = 1; j < i + 2; j++) {
print(c(i,j));
}
print("<br />");
}
print("</div>");
var t2 = new Date();
print("<p style='text-align:center;'>耗時為(毫秒):"+(t2-t1)+"</p>");
function c(x,y){
if ((y == 1) || (y == x + 1)) return 1;
return c(x-1,y-1) + c(x-1,y);
}

(1)javasript列印三角形擴展閱讀
楊輝三角的特點:
1、每個數等於它上方兩數之和。
2、每行數字左右對稱,由1開始逐漸變大。
3、第n行的數字有n項。
4、前n行共[(1+n)n]/2 個數。
5、第n行的m個數可表示為C(n-1,m-1),即為從n-1個不同元素中取m-1個元素的組合數。
6、第n行的第m個數和第n-m+1個數相等 ,為組合數性質之一。
7、每個數字等於上一行的左右兩個數字之和。可用此性質寫出整個楊輝三角。即第n+1行的第i個數等於第n行的第i-1個數和第i個數之和,這也是組合數的性質之一。
Ⅱ 用javascript的for語句 列印出一個三角形
<!DOCTYPEhtml>
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/>
<title>等腰三角形</title>
</head>
<body>
<inputtype="text"name=""id="proctName">
<inputtype="button"value="啊哈"name="btn"onclick="Triangle();">
<divid="test"></div>
<scripttype="text/javascript">
functionTriangle(){
varlength=document.getElementById("proctName").value;//10;
varcontent="";
for(vari=0;i<length;i++){
for(vard=0;d<length-i;d++){
content=content+" ";
//document.write(" ");
}
for(vare=0;e<i*2+1;e++){
content=content+"*";
//document.write("*");
}
content=content+"<br/>";
//document.write("<br/>");
}
document.getElementById("test").innerHTML=content;
}
</script>
</body>
</html>

展示圖片
Ⅲ 怎樣用JavaScript列印倒三角形
理論上,「季末了」回答也算正確的,但是由於 在有些瀏覽器它只佔一個位元組寬度,例如ie內核的,所以效果也就不對了,因此,可以藉助標簽達到寬度一致,如下效果就可以各個瀏覽器效果都是倒三角了
<script type="text/javascript">
var n = window.prompt("請輸入三角形的高度", 5);
for (var i = 0; i < n; i++) {
for (var j = 0; j < i; j++) { document.write("<span style='width:10px;'> </span>"); } //j是空白區域
for (var k = 0; k < n - j; k++) { document.write("<span style='width:10px;'>*</span>"); } //k是星號區域
document.write("</br>"); //執行完一排就換行
}
</script>
Ⅳ 利用javaScript語言循環列印倒立三角形
js">for(varmax=11,i=max;i>=1;i-=2)
console.log(''.repeat((max-i)/2)+'*'.repeat(i));
Ⅳ 用javascript打出正三角形 +++++ ++++ +++ ++ +
<html>
<head>
<title></title>
</head>
<body>
<pre>
</pre>
<script type="text/javascript">
var n = 50;
var pre = document.getElementsByTagName("pre")[0];
var str="";
n=parseInt(n);
for(var i=0;i<n;i++)
{
for (var k=0;k<n-1-i;k++)
str += " ";
for(var j=0;j<2*i+1;j++)
str +="+";
str+="<br>";
}
pre.innerHTML = str;
</script>
</body>
</html>
——————————————————————————————
如果你想要的是倒過來的:
<html>
<head>
<title></title>
</head>
<body>
<pre style="line-height:7px;">
</pre>
<script type="text/javascript">
var n = 200;
var pre = document.getElementsByTagName("pre")[0];
var str="";
n=parseInt(n);
for(var i=n;i>0;i--)
{
for (var k=n-1-i;k>0;k--)
str += "";
for(var j=2*i+1;j>0;j--)
str +="+";
str+="<br>";
}
pre.innerHTML = str;
</script>
</body>
</html>
Ⅵ 怎麼用js裡面的字元串列印出由字母組成的倒三角形
<scripttype="text/javascript">
functionprintTri(x)
{
//放進段落,段落居中,自然就居中了
document.write("<palign='center'>");
for(vari=1;i<=x;i++)
{
vararr=['a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
varpos=0;
for(varj=1;j<=x-i+1;j++)
{
document.write("");
pos=Math.round(Math.random()*(arr.length-1));
varicon=arr[pos];
document.write(""+icon+"");
}
document.write("<br>");
}
document.write("</p>");
}
printTri(10);</script>
可以使用以上代碼實現,請採納。
效果如下:

Ⅶ 用javascript列印圖形
<script language="javascript">
var blank=5;
var n=blank;
for(i=1;i<=(blank*2+1);i++)
{
if(i%2!=0)
{
for(j=1;j<=n;j++)
{
document.write("_");
}
n--;
document.write("*");
if(i!=1&&i!=(blank*2+1))
{
if(i<(blank*2+1))
{
for(k=1;k<=i-2;k++)
{
document.write("_");
}
}
document.write("*")
}
if(i==(blank*2+1))
{
for(k=1;k<(blank*2+1);k++)
{
document.write("*")
}
}
}
else
{
document.write("
");
}
}
</script>
Ⅷ 用javascript怎麼列印出直角和正三角形
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd";>
<html xmlns="http://www.w3.org/1999/xhtml";>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<body>
<script type="text/javascript">
var large=10; //設置行數
for(var i=0;i<large;i++)
{
p=i*2+1;
for(var d=0; d<large-i; d++){
document.write(" "); //注意,這里一定要使用全形中文空格,否則會出現直角三角形,而不是得等腰三角形(網路字面不支持中文空格,回去自己改下)
}
for(var e=0; e<i*2+1; e++){
document.write("*");
}
document.write("");
}
</script>
</body>
</html>
Ⅸ 用JavaScript的console控制台輸出一個靠右的直角三角形怎麼寫代碼
初學者學習js的話最好用下面這個代碼。淺顯易懂。學習深入了後再用高級點的方法。
<script>
var myoutput="<br>";
for(var i=1;i<=6;i++){
for(j=1;j<=i;j++){
myoutput+='*';
}
myoutput+='<br>';
}
console.log(myoutput);
myoutput="<br>";
for(var i=6;i>=1;i--){
for(j=1;j<=i;j++){
myoutput+='*';
}
myoutput+='<br>';
}
console.log(myoutput);
</script>

Ⅹ 如何用javascript列印倒立等腰三角形
public static void main(String[] args) {
for (int i = 0; i < 7; i++) {
for (int z = 0; z < i; z++)
System.out.print(" ");
for (int j = i + 1; j < 7; j++)
System.out.print("*");
for (int j = i + 1; j < 7; j++)
System.out.print("*");
System.out.println("");
}
}
結果:
**************
************
**********
********
******
****
**
如果要想最底層是1個'*',這個畫法不能實現,得把間距考慮進去。
與javasript列印三角形相關的資料
- linux如何刪除模塊驅動程序
- at89c51c程序
- 唯品會源代碼
- vuejsref動態改變
- java敏捷式開發
- 網頁對齊代碼快捷鍵是什麼
- javadatetimezone
- js腳本不起作用
- java讀取xml格式數據
- java商品推送
- js的事件有什麼區別
- 圖片中植入程序
- 網頁源代碼的視頻
- java獲取button的名字
- cs6保存時程序出現錯誤
- 淘寶通欄模板代碼
- 程序員告白
- java循環嵌套題目
- java後台傳前台亂碼
- webstorm運行angularjs
- html引用js變數
- 微信jssdk配置文件
- 刺客信條1java手機下載
- java編程思想看不太懂
- php輸出json數據
- js選項卡切換帶左右焦點切換
- js自動刷新
- 一般處理程序session
- java結算
- note5怎麼退出應用程序
- extjslicense
- linux設備驅動程序開發步驟
- 微程序控制單元的設計步驟
- 微信小程序im通訊
- 小米5開發版驅動程序
- java字元串分段
- jsp3個靜態指令
- java反射構造方法
- 導航網站源碼jsp
- 程序員可以自帶鍵盤嗎
- json獲取數組長度
- dnf台服地圖代碼大全