导航:首页 > 编程语言 > javasript打印三角形
javasript打印三角形
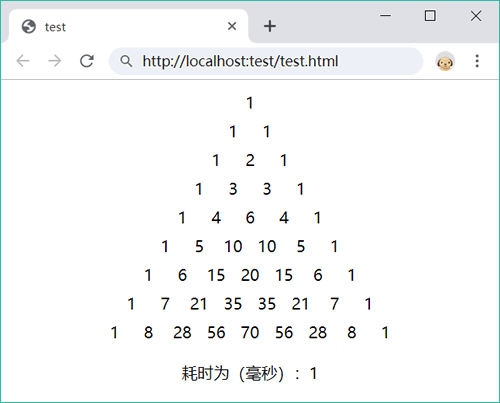
发布时间:2022-09-20 00:00:25Ⅰ javaSCRIPT输出杨辉三角
代码如下:
function print(v){
if (typeof v == "number") {
var w = 30;
if(n>30) w = (n-30) + 40;
var s = '<span style="padding:4px 2px;display:inline-block;text-align:center;width:' + w + 'px;">'+v+'</span>';
document.write(s);
}else{
document.write(v);
}
}
var n = prompt("请输入幂数:",9);
n = n - 0;
var t1 = new Date();
var a1 = [1,1];
var a2 = [1,1];
print('<div style=text-align:center;">');
for (var i = 0;i <=n;i++){
for (var j = 1; j < i + 2; j++) {
print(c(i,j));
}
print("<br />");
}
print("</div>");
var t2 = new Date();
print("<p style='text-align:center;'>耗时为(毫秒):"+(t2-t1)+"</p>");
function c(x,y){
if ((y == 1) || (y == x + 1)) return 1;
return c(x-1,y-1) + c(x-1,y);
}

(1)javasript打印三角形扩展阅读
杨辉三角的特点:
1、每个数等于它上方两数之和。
2、每行数字左右对称,由1开始逐渐变大。
3、第n行的数字有n项。
4、前n行共[(1+n)n]/2 个数。
5、第n行的m个数可表示为C(n-1,m-1),即为从n-1个不同元素中取m-1个元素的组合数。
6、第n行的第m个数和第n-m+1个数相等 ,为组合数性质之一。
7、每个数字等于上一行的左右两个数字之和。可用此性质写出整个杨辉三角。即第n+1行的第i个数等于第n行的第i-1个数和第i个数之和,这也是组合数的性质之一。
Ⅱ 用javascript的for语句 打印出一个三角形
<!DOCTYPEhtml>
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/>
<title>等腰三角形</title>
</head>
<body>
<inputtype="text"name=""id="proctName">
<inputtype="button"value="啊哈"name="btn"onclick="Triangle();">
<divid="test"></div>
<scripttype="text/javascript">
functionTriangle(){
varlength=document.getElementById("proctName").value;//10;
varcontent="";
for(vari=0;i<length;i++){
for(vard=0;d<length-i;d++){
content=content+" ";
//document.write(" ");
}
for(vare=0;e<i*2+1;e++){
content=content+"*";
//document.write("*");
}
content=content+"<br/>";
//document.write("<br/>");
}
document.getElementById("test").innerHTML=content;
}
</script>
</body>
</html>

展示图片
Ⅲ 怎样用JavaScript打印倒三角形
理论上,“季末了”回答也算正确的,但是由于 在有些浏览器它只占一个字节宽度,例如ie内核的,所以效果也就不对了,因此,可以借助标签达到宽度一致,如下效果就可以各个浏览器效果都是倒三角了
<script type="text/javascript">
var n = window.prompt("请输入三角形的高度", 5);
for (var i = 0; i < n; i++) {
for (var j = 0; j < i; j++) { document.write("<span style='width:10px;'> </span>"); } //j是空白区域
for (var k = 0; k < n - j; k++) { document.write("<span style='width:10px;'>*</span>"); } //k是星号区域
document.write("</br>"); //执行完一排就换行
}
</script>
Ⅳ 利用javaScript语言循环打印倒立三角形
js">for(varmax=11,i=max;i>=1;i-=2)
console.log(''.repeat((max-i)/2)+'*'.repeat(i));
Ⅳ 用javascript打出正三角形 +++++ ++++ +++ ++ +
<html>
<head>
<title></title>
</head>
<body>
<pre>
</pre>
<script type="text/javascript">
var n = 50;
var pre = document.getElementsByTagName("pre")[0];
var str="";
n=parseInt(n);
for(var i=0;i<n;i++)
{
for (var k=0;k<n-1-i;k++)
str += " ";
for(var j=0;j<2*i+1;j++)
str +="+";
str+="<br>";
}
pre.innerHTML = str;
</script>
</body>
</html>
——————————————————————————————
如果你想要的是倒过来的:
<html>
<head>
<title></title>
</head>
<body>
<pre style="line-height:7px;">
</pre>
<script type="text/javascript">
var n = 200;
var pre = document.getElementsByTagName("pre")[0];
var str="";
n=parseInt(n);
for(var i=n;i>0;i--)
{
for (var k=n-1-i;k>0;k--)
str += "";
for(var j=2*i+1;j>0;j--)
str +="+";
str+="<br>";
}
pre.innerHTML = str;
</script>
</body>
</html>
Ⅵ 怎么用js里面的字符串打印出由字母组成的倒三角形
<scripttype="text/javascript">
functionprintTri(x)
{
//放进段落,段落居中,自然就居中了
document.write("<palign='center'>");
for(vari=1;i<=x;i++)
{
vararr=['a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
varpos=0;
for(varj=1;j<=x-i+1;j++)
{
document.write("");
pos=Math.round(Math.random()*(arr.length-1));
varicon=arr[pos];
document.write(""+icon+"");
}
document.write("<br>");
}
document.write("</p>");
}
printTri(10);</script>
可以使用以上代码实现,请采纳。
效果如下:

Ⅶ 用javascript打印图形
<script language="javascript">
var blank=5;
var n=blank;
for(i=1;i<=(blank*2+1);i++)
{
if(i%2!=0)
{
for(j=1;j<=n;j++)
{
document.write("_");
}
n--;
document.write("*");
if(i!=1&&i!=(blank*2+1))
{
if(i<(blank*2+1))
{
for(k=1;k<=i-2;k++)
{
document.write("_");
}
}
document.write("*")
}
if(i==(blank*2+1))
{
for(k=1;k<(blank*2+1);k++)
{
document.write("*")
}
}
}
else
{
document.write("
");
}
}
</script>
Ⅷ 用javascript怎么打印出直角和正三角形
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd";>
<html xmlns="http://www.w3.org/1999/xhtml";>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<script type="text/javascript">
var large=10; //设置行数
for(var i=0;i<large;i++)
{
p=i*2+1;
for(var d=0; d<large-i; d++){
document.write(" "); //注意,这里一定要使用全角中文空格,否则会出现直角三角形,而不是得等腰三角形(网络字面不支持中文空格,回去自己改下)
}
for(var e=0; e<i*2+1; e++){
document.write("*");
}
document.write("");
}
</script>
</body>
</html>
Ⅸ 用JavaScript的console控制台输出一个靠右的直角三角形怎么写代码
初学者学习js的话最好用下面这个代码。浅显易懂。学习深入了后再用高级点的方法。
<script>
var myoutput="<br>";
for(var i=1;i<=6;i++){
for(j=1;j<=i;j++){
myoutput+='*';
}
myoutput+='<br>';
}
console.log(myoutput);
myoutput="<br>";
for(var i=6;i>=1;i--){
for(j=1;j<=i;j++){
myoutput+='*';
}
myoutput+='<br>';
}
console.log(myoutput);
</script>

Ⅹ 如何用javascript打印倒立等腰三角形
public static void main(String[] args) {
for (int i = 0; i < 7; i++) {
for (int z = 0; z < i; z++)
System.out.print(" ");
for (int j = i + 1; j < 7; j++)
System.out.print("*");
for (int j = i + 1; j < 7; j++)
System.out.print("*");
System.out.println("");
}
}
结果:
**************
************
**********
********
******
****
**
如果要想最底层是1个'*',这个画法不能实现,得把间距考虑进去。
与javasript打印三角形相关的资料
- linux如何删除模块驱动程序
- at89c51c程序
- 唯品会源代码
- vuejsref动态改变
- java敏捷式开发
- 网页对齐代码快捷键是什么
- javadatetimezone
- js脚本不起作用
- java读取xml格式数据
- java商品推送
- js的事件有什么区别
- 图片中植入程序
- 网页源代码的视频
- java获取button的名字
- cs6保存时程序出现错误
- 淘宝通栏模板代码
- 程序员告白
- java循环嵌套题目
- java后台传前台乱码
- webstorm运行angularjs
- html引用js变量
- 微信jssdk配置文件
- 刺客信条1java手机下载
- java编程思想看不太懂
- php输出json数据
- js选项卡切换带左右焦点切换
- js自动刷新
- 一般处理程序session
- java结算
- note5怎么退出应用程序
- extjslicense
- linux设备驱动程序开发步骤
- 微程序控制单元的设计步骤
- 微信小程序im通讯
- 小米5开发版驱动程序
- java字符串分段
- jsp3个静态指令
- java反射构造方法
- 导航网站源码jsp
- 程序员可以自带键盘吗
- json获取数组长度
- dnf台服地图代码大全